Developer Guide
Quick Start
You will need to have a registered account (Free Trial available) and your <SiteKey>to use MTCaptcha on your own website.
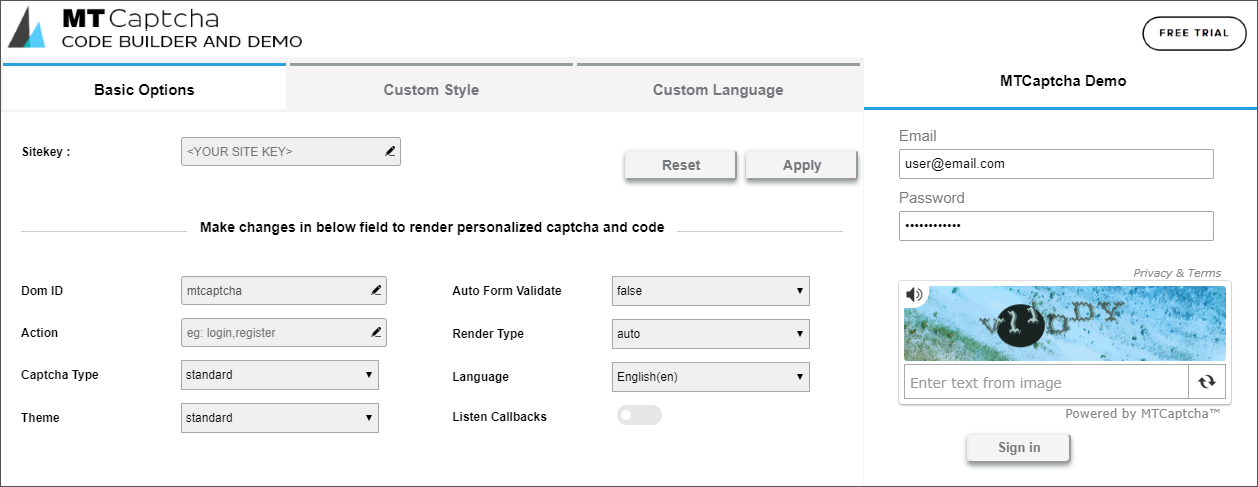
The best place to start and find out how to embed MTCaptcha captcha JavaScript plugin in to your website is to use our MTCaptcha Code Builder.

OR
Step 1: Embed JavaScript Code Snippet
You can copy the JavaScript code snippet below into your HTML page. Please make sure to replace the <SiteKey> with your sitekey from the Admin Portal.
<html>
<head>
<!-- MTCaptcha JavaScript configuration and import, copy start -->
<script>
var mtcaptchaConfig = {
"sitekey": "<SiteKey>"
};
(function(){
var mt_service = document.createElement('script');
mt_service.async = true;
mt_service.src = 'https://service.mtcaptcha.com/mtcv1/client/mtcaptcha.min.js';
(document.getElementsByTagName('head')[0]
|| document.getElementsByTagName('body')[0]).appendChild(mt_service);
var mt_service2 = document.createElement('script');
mt_service2.async = true;
mt_service2.src = 'https://service2.mtcaptcha.com/mtcv1/client/mtcaptcha2.min.js';
(document.getElementsByTagName('head')[0]
|| document.getElementsByTagName('body')[0]).appendChild(mt_service2);
})();
</script>
<!-- MTCaptcha JavaScript configuration and import, copy end -->
</head>
<body>
<form ... >
<!-- MTCaptcha Anchor DOM, copy start -->
<div class="mtcaptcha"></div>
<!-- MTCaptcha Anchor DOM, copy end -->
</form>
</body>
<html>
Step 2: Check Validated Token on Server Side With an API Call
On successful captcha verification, a mtcaptcha vierrfied token (string) will be created and inserted into the HTML form as a hidden input
<input type=’hidden’ name=’mtcaptcha-verifiedtoken’ value=’<token>’ />
The value of this ‘mtcaptcha-verifiedtoken’ form must be checked on the server side via an HTTP(S) API call.
HTTP(S) API:
https://service.mtcaptcha.com/mtcv1/api/checktoken?
privatekey=<privatekey>&token=<token>
HTTP Method:
GET
Parameters
<privatekey>
The PrivateKey secret. (Required)
This is the secret key and can be obtained in the MTCaptcha Admin Portal.
<token>
The verified token string. (Required)
This is the value of the mtcaptcha-verifiedtoken input.
Sample API Success Response (JSON)
{
"success": true,
"tokeninfo": {
"v": "1.0",
"code": 201,
"codeDesc": "valid:captcha-solved",
"tokID": "ae1e60a1e249c217cb7b05c4dba8dd0d",
"timestampSec": 1552185983,
"timestampISO": "2019-03-10T02:46:23Z",
"hostname": "some.example.com",
"isDevHost": false,
"action": "",
"ip": "10.10.10.10"
}
}
Sample API Failure Response (JSON)
{
"success": false,
"fail_codes": [
"token-expired"
],
"tokeninfo": {
"v": "1.0",
"code": 201,
"codeDesc": "valid:captcha-solved",
"tokID": "25eff0c56a227781408a95a053c36b65",
"timestampSec": 1552185729,
"timestampISO": "2019-03-10T02:42:09Z",
"hostname": "some.example.com",
"isDevHost": false,
"action": "",
"ip": "10.10.10.10"
}
}
Validate Token (With Private Key)
Validate MTCaptcha Success Token
A Verified-Token will be created once a user is verified via captcha. This token must be checked on the server side using the corresponding PrivateKey to ensure its validity. The standard approach is to use the CheckToken API, but for more customized and network-sensitive use cases, the token can also be decrypted directly on the server side.
Getting the Token
This Verified-Token can be found commonly via:
- HTML hidden input form with name
mtcaptcha-verifiedtoken:
<input type='hidden' name='mtcaptcha-verifiedtoken' … />
and can also be found via
- Javascript method
mtcaptcha.getVerifiedToken()
- part of the status callback argument via verified-callback (see JS Callbacks for more details)
function mtcaptchaVerifiedCallback( status ) {
console.log( status.verifiedToken );
}
console.log( status.verifiedToken ); }
Token Constraints
Each verifiedToken is normally valid for a few minutes, and can only be verified once via the CheckToken API to prevent replay attacks.
After you get the verifiedToken, you need to check it within the time limit to ensure the token is still valid. The MTCaptcha javascript widget will insure at least 50 seconds is available for the server to verify.
CHECKTOKEN API
HTTP METHOD: GET
Parameters:
- privatekey : The shared PrivateKey secret between your server and MTCaptcha. (Required)
- token : The VerifiedToken string. (Required)
eg : https://service.mtcaptcha.com/mtcv1/api/checktoken?privatekey=&token=
NOTE : To insure the PrivateKey is kept secret this API should only be called from server side.
For server-side environments that require explicit firewall ACLs for outbound traffic, see: Use the service2.mtcaptcha.com Domain API URL below, which allows for explicit IP addresses
URL: https://service2.mtcaptcha.com/mtcv1/api/checktoken
The IPs to white list are:
- 52.214.217.96
- 35.165.137.56
- 13.228.176.242
- 13.234.26.164
- 18.228.103.117
- 18.162.183.0
- 47.52.173.54
- 8.210.253.57
CHECKTOKEN API Response
The API response is a JSON object, sample responses below
{
"success": true,
"tokeninfo": {
"v": "1.0",
"code": 201,
"codeDesc": "valid:captcha-solved",
"tokID": "ae1e60a1e249c217cb7b05c4dba8dd0d",
"timestampSec": 1552185983,
"timestampISO": "2019-03-10T02:46:23Z",
"hostname": "some.example.com",
"isDevHost": false,
"action": "",
"ip": "10.10.10.10"
}
}
Sample Failure Response
{
"success": false,
"fail_codes": [
"token-expired"
],
"tokeninfo": {
"v": "1.0",
"code": 201,
"codeDesc": "valid:captcha-solved",
"tokID": "25eff0c56a227781408a95a053c36b65",
"timestampSec": 1552185729,
"timestampISO": "2019-03-10T02:42:09Z",
"hostname": "some.example.com",
"isDevHost": false,
"action": "",
"ip": "10.10.10.10"
}
}
CHECKTOKEN API Response Fields
| Field | Description |
|---|---|
| success | true if the token is valid. false otherwise. |
| fail_codes | The code (reason) for validation failure. This field will only exist if success: false. |
| tokeninfo | JSON object with the token metadata decrypted. This field may not exist on certain failures. |
| tokeninfo.v | The version of the token format, should be "1.0". |
| tokeninfo.code | The tokencode describing the method of verification. For a full list of possible tokencode codes, see below. |
| tokeninfo.codeDesc | The tokencode description. For a full list of possible codes and descriptions, see below. |
| tokeninfo.tokID | The unique GUID for the token, 128bits Hex/Base16 encoded. |
| tokeninfo.timestampSec | The timestamp when the token was created, in Unix epoch time (in seconds). |
| tokeninfo.timestampISO | The time stamp when the token was created, in ISO 8601 UTC format. |
| tokeninfo.hostname | The hostname of the webpage the captcha was served under. |
| tokeninfo.isDevHost | ‘true’ if the hostname matches ‘development domains’ configured for the site. |
| Tokeninfo.action | Tokeninfo.action The action string used on initialization of the captcha. If not defined defaults to empty string. |
| tokeninfo.ip | The client IP of the user. In String format. |
Response Token Info Codes & Descriptions
The codes for tokeninfo.code and tokeninfo.codeDesc are listed below:
| Token Codes | Code Description | Description |
|---|---|---|
| 201 | valid:captcha-solved | Verified via the captcha challenge was solved. |
| 211 | valid:ip-whitelisted | Verified via the client coming from an IP matching the IP whitelist for the site. |
| 212 | valid:low-friction | Verified via the client deemed low risk, and the site has low-friction invisible captcha enabled. |
| 301 | valid-test:captcha-solved-via-testkey | Verified via the TestKey (for automated testing). |
Response Fail Codes
Possible response fail_codes
| Fail Codes | Description |
|---|---|
| token-expired | The token has expired. Commonly 120 seconds. Can be longer depending on captcha type. |
| token-duplicate-cal | The token has been checked already, and thus should not be used. |
| bad-request | General error for unexpected bad/malformed requests. |
| missing-input-privatekey | The parameter privatekey is missing |
| missing-input-token | The parameter token is missing |
| invalid-privatekey | The privatekey provided is not valid |
| invalid-token | The token is not valid |
| invalid-token-faildecrypt | The token is not valid and failed during decryption |
| privatekey-mismatch-token | The token and the privatekey do not match. i.e., the token was created from another sitekey. |
| expired-sitekey-or-account | The sitekey/privatekey is no longer valid due to expiration or account closure. |
CHECKTOKEN API Optional Parameters
For custom use cases, the CheckToken API supports these optional parameters.
| Parameter | Parameter Description |
|---|---|
| tokenExpireMiniSec | Sets the minimum expiration time (TTL) in seconds for the Verified-Token, which effectively allows the token to be valid for longer than the default 60–120 seconds. This custom expiration duration will only be applied if it is larger than the default MTCaptcha expiration time. The value must be an integer and max allowed value of 1200 (20 minutes). Example: tokenExpireMiniSec=300. |
| tokenDuplicateCallMaxCount | Sets the duplicate call threshold from the default of a single (one) CheckToken call per token to multiple. The value must be an integer and max allowed value of 20. Example: tokenDuplicateCallMaxCount=5. |
The use of these optional parameters will add the fields token_callcount and token_agesec to the CheckToken API response.
{
"success": ...,
"token_callcount": 3,
"token_agesec": 9,
"tokeninfo": {
...
}
}
CHECKTOKEN via Server Side Decryption (Without External API Call)
The standard and easiest method of validating the MTCaptcha verifiedToken is via the checktoken API, but you can decrypt and decode the token directly on the server side without making any external API calls to mtcaptcha.com. You will need the site PrivateKey and the ability to calculate the MD5 hash and decrypt with AES cipher. Additional checks for timeout and single use will be needed on the server side to ensure proper security.
Decrypt Sample Code
The sample Java code to decrypt and decode the token can be found at the GitHub project here:
https://github.com/mtcaptcha-public/MTCaptcha-Direct-Token-Decryption/
Verified-Token String Structure
"v1([MTCaptcha CheckSum], [Customer Checksum], [Sitekey], [Random Seed], [Encrypted TokenInfo])"
Example: v1(2f03cc7d,1058dfde,MTPublic-hal9000uJ,34715559cd42d3955114303c925c3582,kSdkIYA.....qOCQ**)
Token Parts
| Token Part | Example Value |
|---|---|
| [MTCaptcha CheckSum] | 2f03cc7d |
| [Customer Checksum] | 1058dfde |
| [Sitekey] | MTPublic-hal9000uJ |
| [Random Seed] | 34715559cd42d3955114303c925c3582 |
| [Encrypted TokenInfo] | kSdkIYA.....qOCQ** |
Verified Token Decryption Logic
| Step | Logic |
|---|---|
| [CalculatedCustomerCheckSum] | = MD5([Privatekey] + [SiteKey] + [Random Seed] + [Encrypted TokenInfo]).toHexLowercase().substring(0, 8) |
| [EncryptedTokenInfoBinary] | = URLSafeBase64.decode([Encrypted TokenInfo].replace("*", "=")); |
| [SingleUseDecryptionKey128bit] | = MD5([Privatekey] + [Random Seed]); |
| [AesIV] | = [SingleUseDecryptionKey128bit] |
| [DecryptedTokenInfoJson] | = AES.decrypt("CBC/PKCS5Padding", [SingleUseDecryptionKey128bit], [AesIV], [EncryptedTokenInfoBinary]); |
Textual Encoding / Decoding Format: UTF-8
Auto Form Validate
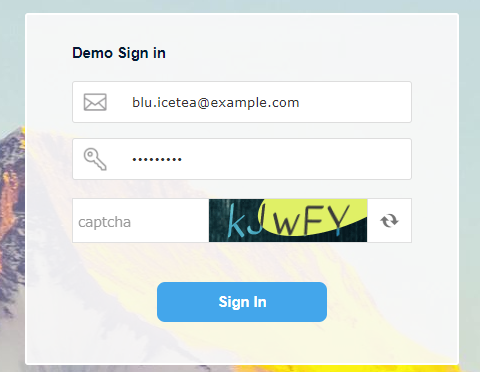
Automated HTML Form Validation
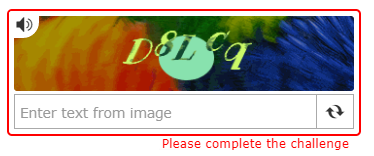
When Auto Form Validation is enabled, the MTCaptcha widget will automatically prevent the HTML form submission unless the captcha is solved. It will also show a "please complete" prompt message as below if the captcha is not solved on an attempted form submission.

To enable auto form validation, use the autoFormValidate JavaScript config parameter:
<script>
var mtcaptchaConfig = {
"sitekey": "<YOUR SITE KEY>",
"autoFormValidate": true
};
...
</script>
Captcha Action
For sites that need to use captcha on multiple pages or for different workflows, an (optional) ‘action’ parameter can be set on MTCaptcha initialization. This has the advantage of better analytics via the Admin Portal - dashboard and improved security.
<script>
var mtcaptchaConfig = {
"sitekey": "<YOUR SITE KEY>",
"autoFormValidate": true
};
...
</script>
Captcha Action Format & Constraints
The ‘action’ parameter string can be up to a maximum of 30 characters long and may contain any of the following chars
- Alphanumeric (a-zA-Z0-9)
- Dash ‘ - ’
- Underscore ‘ _ ’
- Dot ‘ . ’
- Comma ‘ , ’ or for those more Regex inclined, it should match the following regex:
- (^[a-zA-Z0-9-_.,]30$)
Note: The Admin Portal Dashboard only makes available the top 10 most used actions, It must not contain any user specific or privacy sensitive information.
Check Action on Token Validate
See Development Guide - Validate Token for complete documentation on how to validate the VerifiedToken. The tokeninfo.action field from a successful CheckToken API response (JSON Object) will contain the action string the captcha was initialized with. For improved security this action string should be checked for expected value.
{
"success": true,
"tokeninfo": {
...
"action": "login",
// the action this captcha was initialized with
...
}
}
JS Callbacks
JavaScript Callbacks
The MTCaptcha widget supports the following callbacks
| Callback | Description |
|---|---|
| jsloaded-callback | The MTCaptcha JavaScript library has loaded. |
| rendered-callback | The MTCaptcha widget is rendered (made visible). This may not be called if captcha is kept invisible via the use of Low Friction or IP Whitelist invisible captcha in site settings. |
| verified-callback | The user has been verified. A verifiedToken will always be available on callback. |
| verifyexpired-callback | The last verifiedToken has expired. |
| error-callback | Some kind of error has occurred, such as bad sitekey, or internet connection lost. |
To enable callbacks, us the following pattern and config params .
<script>
function mt_jsloadedcb()
{
console.log("mt_jsloadedcb()");
}
function mt_renderedcb(state)
{
console.log("mt_renderedcb(state)");
console.log("state => "+JSON.stringify(state));
}
function mt_verifiedcb(state)
{
console.log("mt_verifiedcb(state)");
console.log("state => "+JSON.stringify(state));
}
function mt_verifyexpiredcb(state)
{
console.log("mt_verifyexpiredcb(state)");
console.log("state => "+JSON.stringify(state));
}
function mt_errorcb(state)
{
console.log("mt_errorcb(state)");
console.log("state => "+JSON.stringify(state));
}
</script>
<script>
var mtcaptchaConfig = {
"sitekey": "<YOUR SITEKEY>",
"jsloaded-callback": "mt_jsloadedcb",
"rendered-callback": "mt_renderedcb",
"verified-callback": "mt_verifiedcb",
"verifyexpired-callback": "mt_verifyexpiredcb",
"error-callback": "mt_errorcb"
};
...
</script>
```
The callback config params also support javascript function as value. eg:
```html
<script>
var mtcb = {};
mtcb.jsloaded = function(){
console.log("mtcb.jsloaded()");
}
</script>
<script>
var mtcaptchaConfig = {
"sitekey": "<YOUR SITEKEY>",
"jsloaded-callback": mtcb.jsloaded
};
...
</script>
The Callback State Argument & Fields
All callbacks that contains a ‘state’ argument has the following properties. eg
<script>
function mt_renderedcb(state)
{
console.log("state => "+JSON.stringify(state));
}
</script>
/*
output in console:
state =>
{
"element": <element>,
"domID":"mtcaptcha",
"verifiedToken":null,
"isVerified":false,
"isVisible": true,
"statusCode":2200,
"statusDesc":"Captcha rendered"
}
*/
The callback state argument fields explained
| State Field | Description |
|---|---|
| element | The MTCaptcha DIV anchor DOM element. |
| domID | The DOM ID of the MTCaptcha DIV anchor DOM element. |
| verifiedToken | The verifiedToken string. null if not verified. |
| isVerified | Boolean indicating if the captcha is currently verified. If true, the verifiedToken field will contain the token string. |
| isVisible | Boolean indicating if the captcha is currently visible. See Developers Guide - Invisible Captcha to learn more about invisible captcha settings. |
| statusCode | The current status of the captcha. |
| statusDesc | The current status of the captcha in description. |
JavaScript APIs
MTCaptcha JavaScript APIs
A window.mtcaptcha object will be created once the MTCaptcha JavaScript library has loaded. This mtcaptcha object supports the following APIs.
| API | Description |
|---|---|
| enableTestMode() | To enable Automated Test mode with the TestKey. For more details, see Developers Guide - Automated Testing. |
| getConfiguration() | Returns a 'copy' of the configuration object for the captcha. This is primarily used for debugging config settings. Any changes to the returned config object are ignored. |
| getStatus() | Returns the current state of the captcha. For more details of the state object, see Developers Guide - JS Callbacks - State Argument. |
| getVerifiedToken() | Returns the current verifiedToken string, null if not verified. |
| renderUI() | Explicit call to render the captcha, when initialized with config render='explicit'. See Developers Guide - Explicit Render for asynchronous safe method explicitly render the widget. |
| resetUI() | Resets the widget and all its state. |
| remove() | Completely removes the captcha widget from the DOM. The captcha can be re-instantiated by calling renderUI(). This method is useful for single-page web applications. |
| showMandatory() | Shows the message and styling to indicate the captcha is mandatory. This is intended for use with custom form validation. See Developers Guide - Auto Form Validate to have the captcha automatically check and enforce completion on form submit. |
Threat SPECT
The MTCaptcha Threat SPECT provides deep insight and actionable risk profile of each visitor.
Threat SPECT and CHECKTOKEN
Once Threat SPECT is enabled, The CheckToken API provides additional information via fiields ipCountry, riskType, riskInfo. Sample response below:
{
"success": true,
"tokeninfo": {
...
"ip": "10.10.10.10",
...
"ipCountry": "US",
"riskType": "datacenter",
"riskInfo": "amazon.com"
}
}
See Developers Guide - Validate Token for complete documentation of CheckToken API.
CHECKTOKEN Risktype and Riskinfo Codes and Values
The full list of supported RiskType(s) and corresponding RiskInfo values
| Risk Types | Risk Type Description | Risk Info Possible Values |
|---|---|---|
| attacker | The source of the traffic is from an IP address recently associated with proactive attacks. | [empty string] |
| datacenter | The source of the traffic is from an IP address of a datacenter provider (e.g., AWS / Azure). | Usually the root domain name of the datacenter host. Common values: "amazon.com" for AWS, "microsoft.com" for Azure, "google.com" for Google Cloud. Can be empty string. |
| bot | The source of the traffic is from an IP address recently associated with some kind of bot activity. This also includes bots that clearly identify themselves with user agent, or maybe valid bot hosts like LinkedInBot or Facebook Crawler. | Usually the root domain name of the datacenter hosting the bot where available. E.g., "somehost.com". Can be empty string. |
| bot-seo | The source of the traffic is from a known and validated Search Engine. Currently supported Search Engines that can be validated include: | The root domain name of the bot service. Values include: "archive.org", "ask.com", "baidu.com", "bing.com", "duckduckgo.com", "google.com", "sm.cn", "sogou.com", "toutiao.com", "yahoo.com", "yandex.com". |
| bot-fakeseo | The source of the traffic is from an IP address recently associated with pretending to be a well-known Search Engine (SEO) bot. | Usually the root domain name of the datacenter hosting the bot where available. E.g., "somehost.com". Can be empty string. |
| anonymizer | The source of the traffic is from a known VPN or Proxy service. | Usually the root domain name of the VPN or proxy service (if known). E.g., "somevpn.com". Can be empty string. |
| anonymizer-tor | The source of the traffic is from the Tor anonymizing proxy network. | Values include: "torproject.org". |
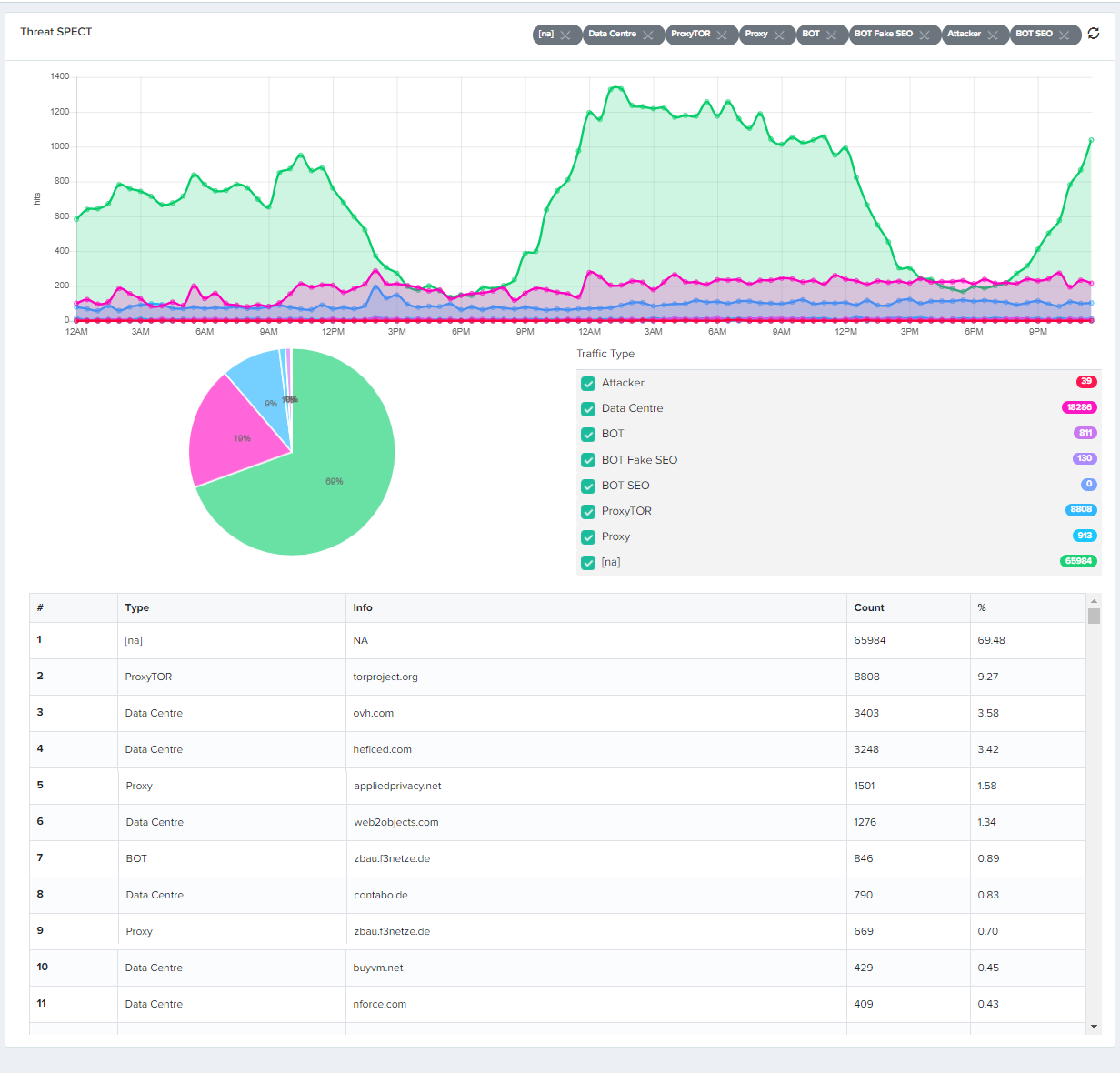
Threat SPECT and Admin Dashboard
With Threat SPECT enabled, the MTCaptcha Admin Dashboard will provide detailed breakdown and historical trends for each of the RiskType.

Explicit Render
Explicitly Render MTCaptcha
MTCaptcha widget will automatically render on load as default behavior. To explicitly control when the widget is rendered.
Use the ‘render’ and ‘renderQueue’ javascript config params.
<script>
var mtcaptchaConfig = {
"sitekey": "<YOUR SITE KEY>",
"render": "explicit", // or "auto"
"renderQueue": []
}
...
</script>
...
<div id="someMTCaptchaID"></div>
...
<script>
//Explict MTCaptcha (async) call
to initialize and render captcha widget
mtcaptchaConfig.renderQueue.push("someMTCaptchaID");
</script>
Asynchronous JavaScript Load
The explicit render call via the config queue push() is async safe,
mtcaptchaConfig.renderQueue.push("") The captcha widget will render as soon as possible after the queue push, whether the MTCaptcha javascript library has loaded or not at the time of invocation.
Timing of Target DIV in DOM
The MTCaptcha will only look for the target DIV (with id=’<targetDivID>’) after call of
mtcaptchaConfig.renderQueue.push().
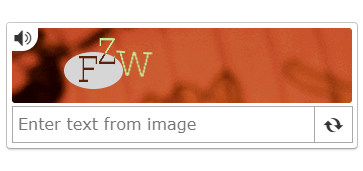
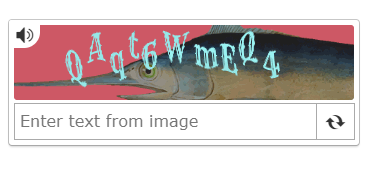
Mini Form Factors
Captcha Widget Form Factors
The MTCaptcha captcha widget supports two distinct form-factors (display dimensions) to best satisfy the needs of different layouts. Both form factors are
- Responsive and suitable for desktop and mobile layouts, and can fit down to minimum of 270 pixels wide.
- Accessibility (VPAT) compliant, with audio captcha, keyboard shortcut keys and fully tested with screen readers.
Standard (Default) Form Factor

Modern Mini Form Factor

Invisible Captcha
Invisible Captcha is where no visible captcha is shown to verify the user, and a verifiedToken is still created as proof of verification. MTCaptcha currently supports 2 types of Invisible Captcha: (Both types can only be enabled via MTCaptcha’s Admin Portal > Sites Module)
-
Low Friction Invisible Captcha
Where the user is only shown a captcha if MTCaptcha’s Risk Engine evaluates the user maybe of some risk. Most real users can proceed without interacting with any captcha challenge. In this scenario the captcha may or may not be visible for any given user.
Analysis show Low Friction Invisible Captcha increases first attempt pass rate to over 99.5% for real humans (statistics from blended account usage).
Low Friction Invisible Captcha can be enabled per site using the Admin Portal > Sites Module.
-
IP Whitelist Invisible Captcha
Where users will not see any visible captcha if they visit from an internet IP address that matches the IP White list configured for the site. In this scenario all users within these IPs whitelisted will never see captcha.
IP Whitelist Invisible Captcha can be enabled per site using the Admin Portal > Sites Module.
Invisible Captcha and Widget Loading Animation
Make sure to disable the widget loading animation when invisible captcha is used. To disable the loading animation use the ‘loadAnimation’ javascript config param:
var mtcaptchaConfig = {
...
"loadAnimation": "false"
};
Invisible Captcha and Js Callbacks
See Developers Guide - JS Callbacks for complete documentation on supported callbacks.
The standard callback sequence of a visible captcha is usually in the sequence
**jsloaded > rendered > verified ** (standard sequence)
In situations where the captcha is invisible, ‘rendered’ callback would be skipped.
**jsloaded > verified ** (invisible sequence)
Under conditions where the initial (invisible) verifiedToken expires, you may see
jsloaded > verified > verifyexpired > verified (invisible sequence with expiration)
jsloaded > verified > verifyexpired > rendered > verified (invisible expired to visible)
How to Check if Current Captcha is Visible (Browser Side, Javascript)?
The javascript object state.isVisible (boolean) field indicates if the captcha is currently visible or invisible. The state object can be found in
-
The callback argument
see Developers Guide - JS Callbacks for more information on callbacks and the state object.
-
The mtcaptcha.getStatus() javascript API
see Developers Guide - Javascript APIs for more information on APIs.
How to Check a Verifiedtoken is the Result of Invisible Captcha (From Server Side)?
The tokeninfo.code and tokeninfo.codeDesc from the CheckToken API response can provide information on how the token was verified.
Specifically tokeninfo.code
- 211 is verified via IP Whitelist
- 212 is verified via Low Friction
See Developers Guide - Validate Token for more information on CheckToken API and response.
How to Force Visible Captcha When Invisible Captcha is Enabled?
One can use the same sitekey across different workflows and leverage Invisible Captcha in one workflow (eg login), and use visible captcha in another (eg registration).
To ensure the user is presented with a visible captcha when Low Friction Invisible is enabled, use the ‘lowFrictionInvisible’ javascript config param:
var mtcaptchaConfig = {
...
"lowFrictionInvisible": "force-visible",
};
Invisible Captcha and Js Callbacks
See Developers Guide - JS Callbacks for complete documentation on supported callbacks.
The standard callback sequence of a visible captcha is usually in the sequence
jsloaded > rendered > verified (standard sequence)
In situations where the captcha is invisible, ‘rendered’ callback would be skipped.
jsloaded > verified (invisible sequence)
Under conditions where the initial (invisible) verifiedToken expires, you may see
jsloaded > verified > verifyexpired > verified (invisible sequence with expiration)
jsloaded > verified > verifyexpired > rendered > verified (invisible expired to visible)
How to Check if Current Captcha is Visible (Browser Side, Javascript)?
The javascript object state.isVisible (boolean) field indicates if the captcha is currently visible or invisible.
The state object can be found in
-
The callback argument
see Developers Guide - JS Callbacks for more information on callbacks and the state object.
-
The mtcaptcha.getStatus() javascript API
see Developers Guide - Javascript APIs for more information on APIs.
How to Check a Verifiedtoken is the Result of Invisible Captcha (From Server Side)?
The tokeninfo.code and tokeninfo.codeDesc from the CheckToken API response can provide information on how the token was verified.
Specifically tokeninfo.code
- 211 is verified via IP Whitelist
- 212 is verified via Low Friction
See Developers Guide - Validate Token for more information on CheckToken API and response.
How to Force Visible Captcha When Invisible Captcha is Enabled?
One can use the same sitekey across different workflows and leverage Invisible Captcha in one workflow (eg login), and use visible captcha in another (eg registration).
To ensure the user is presented with a visible captcha when Low Friction Invisible is enabled, use the ‘lowFrictionInvisible’ javascript config param:
var mtcaptchaConfig = {
...
"lowFrictionInvisible": "force-visible",
};
How to Force Visible and Invisible Captcha in Development Mode?
Developers can explicitly set the captcha to be invisible or visible during development, by using the ‘testmode_lowFrictionInvisible’ and ‘enableTestMode’ javascript config params.
The ‘TestKey’ is part of the site keyset, and can be found next to the PrivateKey in MTCaptcha Admin Console.
var mtcaptchaConfig = {
...
'enableTestMode': '<TestKey>';
"testmode_lowFrictionInvisible": "force-invisible",
// or 'force-visible'
};
Customize Captcha Text Length
MTCaptcha defaults to the range of 4 - 8 characters for the captcha text length. The actual captcha text length shown to each user is based on the risk score calculated by the Risk Engine.

MTCaptcha supports 2 different methods to customize and change the captcha length:
- MT Admin to set the general minimum and maximum characters of each site.
- JavaScript Configuration to set the specific captcha character length on render.
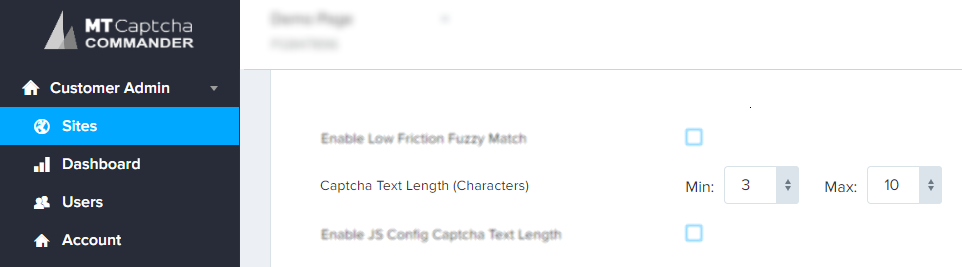
Set Minimum and Maximum Characters Using MT Admin
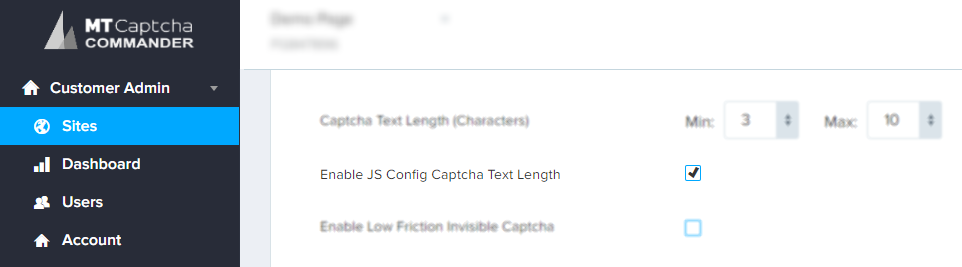
The minimum and maximum number of captcha characters can be customized per site using MT Admin > Sites settings, with a select-able range of 3- 10 characters. The actual captcha length seen by each user within this range will be based on the risk score calculated by MTCaptcha’s Risk Engine.

Set Captcha Length Using JavaScript Configuration
The captcha character size can also be customized at widget render time by using the ‘textLength’ javascript config params. eg:

<script>
var mtcaptchaConfig = {
...
"textLength": 10,
};
</script>
This advanced JavaScript config is Disabled by Default. and must be explicitly enabled via MT Admin > Sites setting ‘JS Config Captcha Text Length’.

When this javascript config is used, one can check on the server side the actual textLength presented to the user via an additional json property ‘tokeninfo.textLength’ in the JSON returned by the checktoken API.
{
"success": true,
"tokeninfo": {
...
"textLength": 5
}
}
For more on how to call the checktoken API and its JSON response, see Developers Guide - Validate MTCaptcha Success Token
Automated Testing (Via Testkey)
Automated Testing Via Testkey
MTCaptcha supports automated browser UI/UX testing via tools like Selenium, without having to disable the captcha plugin.

There are two methods to enable automation test scripts to consistently solve the captcha:
Method 1:
- Call javascript function mtcaptcha.enableTestMode with the TestKey, once the MTCaptcha plugin is loaded. eg:
<script>
mtcaptcha.enableTestMode(“<TestKey>”);
</script>
-
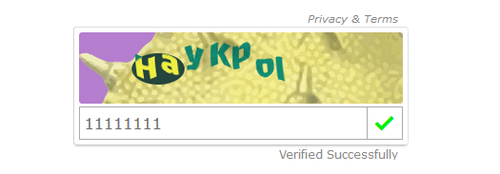
Than enter the text ‘11111111’ into the captcha widget text form
(entering any other string eg ‘22222222’ will result in verification failure)
Method 2:
- set the
<TestKey>via the ‘enableTestMode’ javascript config param
<script>
var mtcaptchaConfig = {
“sitekey”: “<SiteKey>”,
“enableTestMode” : “<TestKey>”
};
...
</script>
-
Then enter the text ‘11111111’ into the captcha widget text form
(entering any other string eg ‘22222222’ will result in verification failure)
Where Can I Find The Testkey?
The TestKey for each site can be found in the Admin Portal along with the SiteKey and PrivateKey. Usually with the prefix ‘MTPrivQA-’. Note: The TestKey should be kept secret.
Check If Verifiedtoken Is Result Of Automated Testing
The captcha will create a VerifiedToken once solved using a TestKey, the same as if a user solved the captcha manually.
To check if a VerifiedToken is the result of using the TestKey, the decoded token information (JSON) will have the corresponding TokenInfo.code of 301 and codeDesc ‘valid-test:captcha-solved-via-testkey’. CheckToken API Response:
{
"success": true,
"tokeninfo": {
"code": 301,
"codeDesc": "valid-test:captcha-solved-via-testkey",
...
}
}
See our Developers Guide - Validate Token - for more information on VerifiedToken, CheckToken API, and TokenInfo Codes
NOTE:
The purpose of this feature is to support automated unit tests for user interface and interactions. It is not intended to support long running load or performance tests. The captcha may temporarily block test server IP(s) if loaded for long periods of time.
REFERENCES
Stack Overflow: How to call a JavaScript function from within Selenium
Stack Overflow: Selenium : Call javascript function on page.
Custom Style
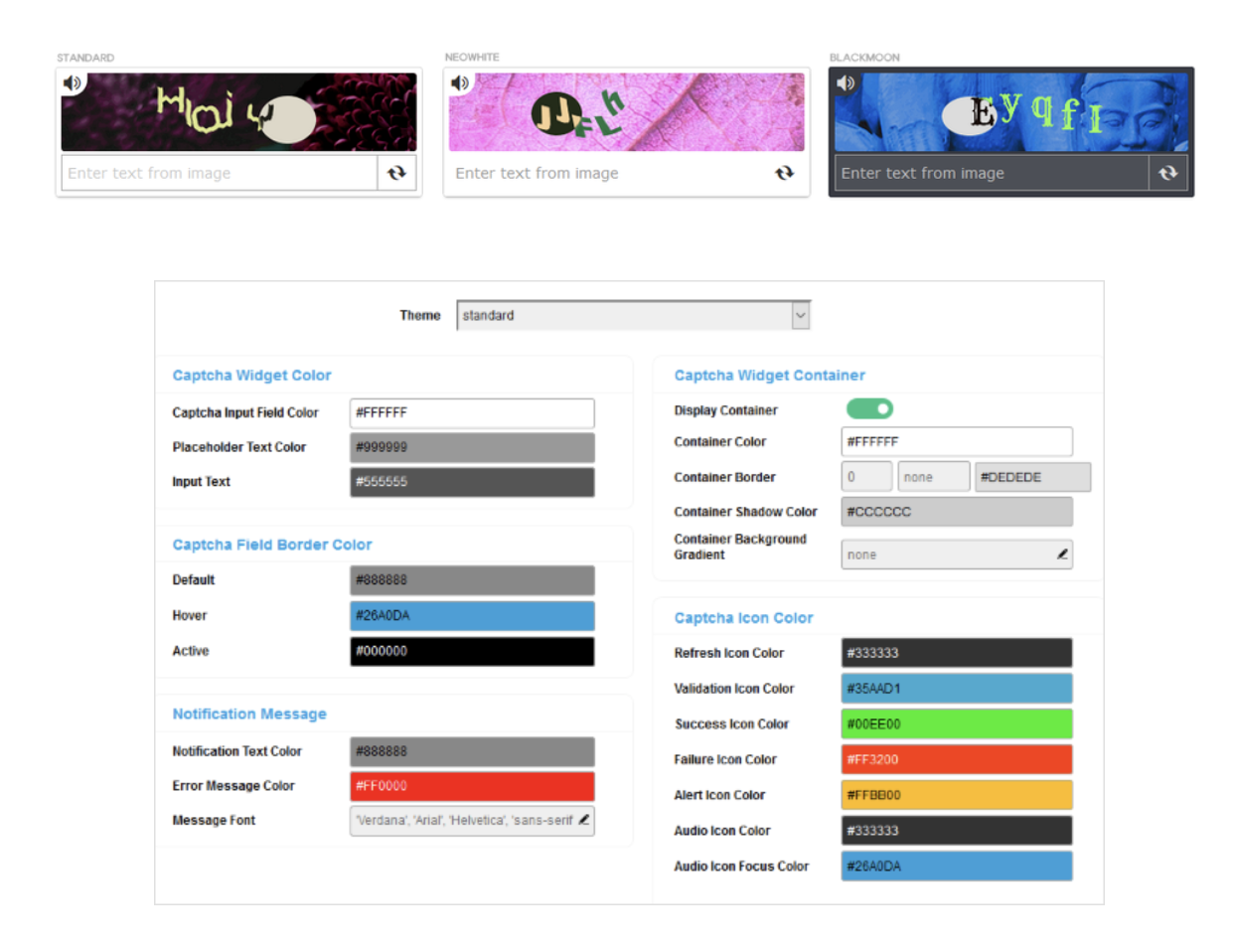
MTCaptcha supports full customization of style and color to match the look and feel of your website. This can be done via pre-defined themes as well as detailed style settings, using the javascript initialization config object.
For specifics on how to do this, please see the Code Builder, Custom Style tab.

Localization and Custom messages
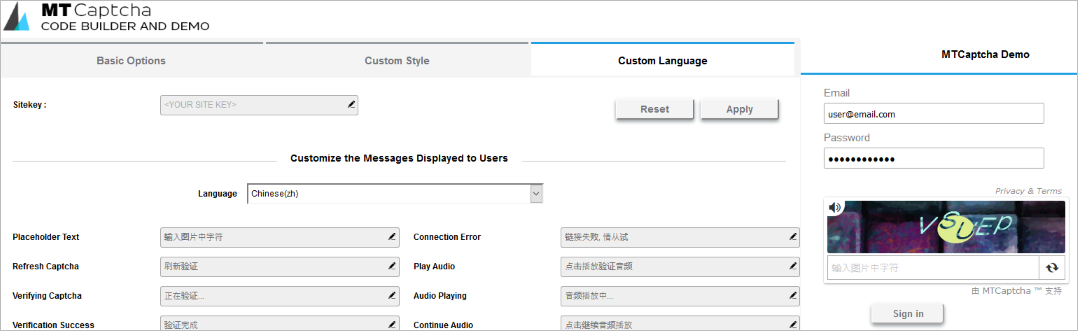
Customize Text Messages and Localization
MTCaptcha supports localization (internationalization) for different languages out of the box, as well as customization of specific messages. Both can be done using JavaScript via the initialization config object.
For specifics on how to do this, please see the Code Builder, Custom Language tab.

Multiple Captcha per page
MTCaptcha widget supports the user of multiple captcha per webpage.
To render more than one captcha, use the ‘renderQueue’ javascript config param
<script>
var mtcaptchaConfig = {
"sitekey": "<YOUR SITE KEY>",
"renderQueue": ['mtcaptcha-1', 'mtcaptcha-2', 'mtcaptcha-3']
}
...
</script>
<div id="mtcaptcha-1"></div>
<div id="mtcaptcha-2"></div>
<div id="mtcaptcha-3"></div>
MTCaptcha APIs And Multiple Captchas
All window.mtcaptcha javascript APIs supports domID as param to target individual captchas loaded on the page.
<script>
// get the status of the first captcha
mtcaptcha.getStatus();
// get the status of the captcha with id='mtcaptcha-1'
mtcaptcha.getStatus('mtcaptcha-1')
// get the current verifiedToken of the first captcha
mtcaptcha.getVerifiedToken();
// get the current verifiedToken of the captcha
// with id='mtcaptcha-2'
mtcaptcha.getVerifiedToken('mtcaptcha-2');
</script>
To learn more about all the mtcaptcha APIs see Developers Guide - Javascript APIs
Custom Configuration Per Captcha
Configuration can be customized per captcha instance by using the element ‘data-<configparam>’ attributes in the target DIV.
<script>
var mtcaptchaConfig = {
"renderQueue": ['mtcaptcha-1', 'mtcaptcha-2']
}
...
</script>
<div id="mtcaptcha-1" data-sitekey='<sitekey1>'
data-action='login' data-lang='zh'></div>
...
<div id="mtcaptcha-2" data-sitekey='<sitekey2>'
data-action='register' data-lang='fr'></div>
Multiple Captcha And Callbacks
MTCaptcha JavaScript callbacks provides an argument with field state.domID to indicate specifically which captcha instance the callback is for.
<script>
function mt_verifiedcb(state)
{
console.log("mt_verifiedcb(state)");
console.log("state.domID => "+state.domID);
// either 'mtcaptcha-1' or 'mtcaptcha-2'
}
</script>
<script>
var mtcaptchaConfig = {
"sitekey": "<YOUR SITEKEY>",
"verified-callback": "mt_verifiedcb",
"renderQueue": ['mtcaptcha-1', 'mtcaptcha-2']
};
...
</script>
...
<div id="mtcaptcha-1"></div>
<div id="mtcaptcha-2"></div>
To learn more about the different callbacks see Developers Guide - JS Callbacks
Loading Animation
The MTCaptcha widget comes with a default loading animation as visual placeholder while it loads additional javascript and captcha components.
Change Default Loading Style
The color of the loading border and animated dots can be customized using the ‘customStyle.loadAnimationBorderColor’ \and ‘
and ‘customStyle.loadAnimationDotColor’ javascript config params.
<script>
var mtcaptchaConfig = {
...
"customStyle": {
"loadAnimationDotColor": "#5EFF4F",
"loadAnimationBorderColor": "#78DCDC"
}
};
</script>
Disable Loading Animation And Invisible Captcha
For customers using Invisible Captcha, the loading animation should be disabled via the ‘loadAnimation’ javascript config param
<script>
var mtcaptchaConfig = {
...
"loadAnimation": "false",
};
</script>
Custom Loading Animation
The loading animation can be completly customized by embedding another DIV element of class name ‘mtcaptcha-loadanimation’ inside the MTCaptcha anchor DOM element. This has the added benefit of being very fast as it will be shown without waitng for the MTCaptcha bootstrap javascript to load.
<div class="mtcaptcha">
<div class="mtcaptcha-loadanimation">
<!-- custom loading animation here -->
</div>
</div>
A complete example of a custom loading animation with an embeded animated gif below:
<div class="mtcaptcha">
<div class="mtcaptcha-loadanimation"
style="width:350px; height:115px; text-align: center; border:1px solid #dddddd; border-radius:7px; margin-top:30px; margin-bottom:30px;">
<img id="loader-img1" class="ghost" style="margin-top:42px; width:24px; height:24px; opacity: 0.6;" src="data:image/gif;base64,R0lGODlhQABAAIQAAJSWlNza3LSytOzu7MTCxPz6/KyqrOTm5Ly6vJyenPT29MzKzJyanNze3LS2tPTy9MTGxPz+/Ozq7Ly+vP///wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH/C05FVFNDQVBFMi4wAwEAAAAh+QQJCQAUACwAAAAAQABAAAAF/iAljmRpnmiqrmw7FoekuHTdSgKgA4Jk/0BKYEcEBIJIlqRY9CWfphxzJ4C6Io9HJKWYFmfW1MHB2DmcpYOXeAifIhAvYUtSr3WN1CPQGATjawQlBXc6DycPUjoCfjV2d20kilMGiGVFDIc0k15VdZAnnFQ0EYU7BSVDUwuId2grD6Y6ryIHBkQGkSaqXkctA7IAtCMPBwGaKLxTviwFl4WoSEtrwymiTJVP1wDZLo9reU8Pz0TILgR3CGGJuNUrBehTCHRhEgEB7t6TBsxu/gUSJJjzR7Cgvwj0DFo5MCGBjgQTdCkEUgCBFwTRJtYocGuNATAaXTgwpS6kiAAd0PmlCSZRYTwigkZYlFVyojIizBzKYhCyI7YRwXRkLEhoTbSgAIYSLOolGrlCPb10m2nKk81eI77dCafx5Y6aIqiusRoygE4G/UQU0OmFgVKTKgpsEzAQLosDAi4xEJDW7sa6fgMLHky4sOHDiAkOkMLoiYQJE/IhGUCOQSMg02YRFEXWxgQiYKGUmpKwxuevB58KDZJZ2Oaf0hAgkMyaCW2CDRA44KoChw4Dt/0tIMIqMQqmp4yfaK1ZeYkuRd46H74jpvNdAvhe3869u/caIQAAIfkECQkAFgAsAAAAAEAAQACElJaUzM7MtLa07OrsrKqs9Pb03NrcxMLEnJ6c9PL0/P785OLkzMrMnJqc1NbUvL687O7srK6s/Pr83N7cxMbEpKKk////AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABf6gJY5kaZ5oqq5sa0kBgSBRILl4rk4I4P+NhW44XPyOPyFxuSo0kMjGjUk1BaBQRpWVoMgQBEriRMAiCduUgmKmKEpP8zF9UgjkAMFUFMcDThIOETMRDm85bH4HJGV+FSYJjUcEBTgQfj8DIwyYWiQSEWYEhywHmD6LIhJ9ZmMkBngOLpKOJEZyBia0UGgtrH4lsFi5Jr9RLsZykAwVTxUMrsXALRWnAI9Mu2cuiZipS1dyAS6Xp5pMEto+FXulmA9bkVAV0S2geATt6AwEDQ3P+looMIXlQEA6VAYcaHbtwDmEECNKnEixosWLGDO+MEDhgIGDGlkY6AGEWEgXwtCgmDQx4MGDhxkLkIQi5cSAIzAvOoh14sEReBoJmvlGwucPoBmFFrSJM+ROcSgGCBCQ8+IqOSBPBjMjS2uLlD+6erXn4MEBaGPTql3Ltq3bt3DjpjHQiMBKIhImLKgUUSkqJgviBIEI9shdF1eBZB2iDkAvHRNU0lGAZzGKyEgOL6GMdUjiH5ZzNMZWpI+SFQMYMKi6FYtYzwY+slBg1McDUif85tHICYmnFA6qXdNMUfgR0nE5Qwk91jgQuZuyQBdh54ie6SMWnD2Nvbv3tiEAACH5BAkJABcALAAAAABAAEAAhJSWlMzOzOzq7LSytNza3PT29MTCxKSmpJyenNTW1PTy9Ly+vOTi5Pz+/MzKzJyanNTS1Ozu7LS2tNze3Pz6/MTGxKyqrP///wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAX+4CWOZGmeDWNIksE0ZyzP9MwcQK4fTO3/v4RuqIMAj8gRg8gE9JJQWgPXHB4o0expUmUStOCRoUtchMMD8nBwUgQMC0jkPEurc5YSZcFcYOkmY3cAZiMUFlUWf4AjBIMAXyN8XYVJAhUGAjENCHcPiwp3CpZDmidLapEiDncOSYI5BjIQZK4kk2QSSbgAsjIED0wPqpJ3ukgCwTmmMhQEBhYDCwSLJKxqtsgGmYACd8yMUbxMbOFaFFTC1eZQFHZr6+xRAg4D2+Dy+fr7/P3+//koRIgQD2CNCBKGSBhl0AcDZUMeTGg2gUEBgBEgEnkwx8TDHA+e9EvYpRwJChrrP/WjcGcdFyLE8nlTg+/lkJjyZpLBh5JIQXMs1TAk8TGHSH7vmpjUQ4AawGRd8DU04agJzqkmBCS1IBVrDAUCGAz1Sras2bNo0+pzhsmplgYDYYQj0EnHsCx0cyC4ircKXxpVb9Lp2UTlEU5MEMgFI6SLkSMRqnR9RcYXkMhNJiOpUBlJA40gf4pI4cDBCxmNqzw+ErjIDAXpABzoaIJwE9EzgIFc3QY0gAcXT7QewhsJBQECcF+AVeYXk+LyfIOcQQECHAhj8zUgo7xhXWFqRTBXGP6CAt8PsqON8P23ZrMNCDgw4La8fbIhAAAh+QQJCQAZACwAAAAAQABAAISUlpTMzsy0srTs6uykpqTc3tzEwsT09vScnpzc2ty8vrz08vSsrqzk5uTMysz8/vycmpzU0tS0trTs7uysqqzk4uTExsT8+vykoqT///8AAAAAAAAAAAAAAAAAAAAAAAAF/mAmjmRpnmiqrmzrvnAsz3Rt33ieH46z6EDTAgIAQH6rx6CQGDyCLEex6FBdHIgpAOF4QlEWbRW1YGi1lMP3NJwiTRfK+Uzxxh6VxsW1sPhSAXNzYzADGEUYAzkXWYJaEHYtjI97NwOOc4ovDXMVOAmYZxEwFZ04EaFaoy+TUxCVNpepRZ6Fh0aaNxdEs7CsFQm+N4GpBmszcaEYwsd8coIYb80xFwa8UwbM0zAXFREJFdrb4+Tl5ue6EQIEGAIR4ugmDbdaCLkmDxMTkeMN15knEtzCkKDcBXrQhIE6U3AcqlSrRDxoVI/fGjOpKJCY4OjeMYSOIGzsOA6kIJEj6R78m2Lxi4BZGkksVEXuYShCIxLwghBx265U2i4MGABvTSlMteKlqLDSSFKlKa5QgACBQgRpULNq3cq16yJ9RV0IJfplggQtErC+eBBmioWWNAo0hVBAxgUCcyiEdTGhaREIE2IocKQgx1lMArj5LbJ3xYVeL2SRjDXLowpOSB0XlYzJctRQ4q4MDBB0lloVBhwlPpGMjhoTh1VTM7kMxUtBq0sMWAzAs+PU2E5n4AzQxEyGNbpVEC5CCiacJAbcLkLBdxDghFUsGLC8nHNH0LcSP/O063Q6XkkcnFM7/YhqO7O5Z8N8frMQACH5BAkJABgALAAAAABAAEAAhJSWlNTS1LSytOzq7KSmpNze3MTGxPT29Ly6vJyenNza3PTy9KyurOTm5Pz+/NTW1LS2tOzu7KyqrOTi5MzKzPz6/Ly+vKSipP///wAAAAAAAAAAAAAAAAAAAAAAAAAAAAX+ICaOZGmeaKqubOu+cCzPdG3faxTh/LoQAABh0SuWgEGAxMiMJJM7Zs/5BAykq8PBJXlesKkJkjBhRS7BCxFsmlQBZdbg6qooFBUbuvo1VpAXeTMHb0FrPQ9PDzSEhYc8iUkBNXtPCUwVe4E1blUKUnYBgjUKlZ9sPQuPqKytrq+wsbKztGwNFAgIBg21cl1VErwoFXOjrgqFSackDgZPBg6uDclPdCJ/bxLGWA6/1ELRIhbJFqyd30FxFd/bTM7oQeUYA9/WWBDwQQIi09RxYAjyAdiHYR21dkbewTMwYlwhBKyQ5VuW6c0mVBXRXbymEAAChFLO+TtRYcKEVRHav03qdWJCpSQX/rE0UTKXAAQTQM7cybNnrAoBBBC4IEBUjQYWGEiwIKzHgARvEthz4cDhEwThbvRLNpVFwIc4MibbyGJrIZkzAsBb2eJrMog2GMBbwuUbXUrwLtWl1udEBAoQdEUx8TKZ3rbf4JaoYDWJhXZy0d0t+w1tQQHJBGxTi44CDLdVCJbgnIztNajsYFQArQ9hYT5tKs+YIEDCBZwoFsBDOQF1FctG6KEDXoGChAQXJFDQmQpe116vq/jEQLqQZ58VvAFjTmv1G83TSUwwIODm8/BsQgAAIfkECQkAGAAsAAAAAEAAQACElJaUzM7MtLK07OrspKak3N7cxMbE9Pb0vLq8nJ6c3Nrc9PL0rK6s5Obk/P78nJqc1NLUtLa07O7srKqs5OLkzMrM/Pr8vL68////AAAAAAAAAAAAAAAAAAAAAAAAAAAABf4gJo5kaZ5oqq5s675wLM90bd/pIACAMOBAlOTB4z1+waRoV+QJlElHs+mAqhwLSfVKnAIs1pOl0n0YtihmcxI2ORheBhg18CJXDvSs4uVVVAMTPBN3KRYIRBdzMQ5dXg96NwhNCDMSfUWFNhZeiy+XmACaNZxTni6Noac2k0VPMwaYBkoLrQirLhaCUxO4Nxa+LxaxRbdtQRYDA8HHzc7P0NHS09TV1ioNFwwTFw3XLA4XXgiR3ySt4+YnDaEAFNMHAQEHKOh9ldELCTwJ9Ca7mNhE41Pkz792BKQR9HPCXrp8ZRasa/dO2oIKFSTWw/RKXYlDXgQwM0dBwIQJAukqelzJsqXLly0bVECAwIC3Gg4KQAhAYWSMBgCLTLgZA4IjAA8gBFHQTkEMcfdwsGsn6gWEdkpxBsVEoJyYo498pqBAtYhKFQXKno1BrOwsFgHKGnQzQIGCBl4dhuqoIi7VuSMcQNhXJAGESHo5tkhL1SkJkH0E6GlL9UILC2A7lUhcxPIIsmXdubgaCjCGOlTvWCBQFtILznxFcKZEAjTFGAsLnmBNNSEJ0piyxrCgAKMCjSZ4t3tggoLyIg/WQnnOVQwFBAIEIOjpbHYxlqhvs/QeW50FNbzEThtz9EEF9dUsUIAAgbuSEAAh+QQJCQAXACwAAAAAQABAAISUlpTMzszs6uy0srTc3tz09vTEwsSsqqycnpzc2tz08vS8vrzk5uT8/vzMysycmpzU0tTs7uy0trTk4uT8+vzExsSsrqz///8AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAF/uAljmRpnmiqrmzrvnAsz/SaHABwJHXvLrkgwOArohJCIc/IFOGSuUOT2YAKKdNUxDAYVCKpqjWHzZYaFaihgXpCEWZT2ko8Ia0QFcVxODjKMQJjOQIoQEkDem46BTJzY3UnEE8PSykGUBUyA4M6TItRMhadUkagnjGYg5E+DmoygoMTTBQIQg+AMKpQC1N7Bwh/NA27QQu5cTUTBn0Gs8nQ0dLT1NXW19gmDQQQARPI2SoQD7d54SuHvOcpEJ3m1hEKKBTkg7jVCk8H8iUEnTnPpi0qRSLAPwAOqMUSAqbgwYTTIkApRMLfP0vSFsEpQe8fuGQKbAFAwK9Eu0EQza0JoIhCwphE61K4SpIy5rwEDhwkKGmzp8+fQFNQiBDhI1AGnIIMYBBURIN0SRawAQr11c8JBwPaHPWPYJECAQI0ikHhIJl58YyWKCASwdgXEs2yHEEgaY4BBFbMzFGzxcJ/cynYRaR2L0KyZgGUpHBKyIGpJhTUe8DTReMkXotBSlEgZ2UXWP8FVJD4bZaqiEicPPguCwXUd3NpHiQh2oSBWkUM7gQzmoKVn0XAtlLb5up/fcORNhs822x1Phl3uvdTupUDatfdcIyxSAgAIfkECQkAFwAsAAAAAEAAQACElJaU1NbUtLK07O7spKak5OLkxMLEnJ6c/Pr83N7cvL68rK6s7OrszMrMnJqc3NrctLa09PL0rKqs5ObkxMbEpKKk/P78////AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABf7gJY5kaZ5oqq5s675wTCIPZTyIrO/PAfwAx2NHdD2ASMCwyDwhfMmfI9esigJRZMDKYjwCDJUhCzRwU4kKspJAjckA89nUIDdOWPgdFaEIFhQROkdwSzMOcFQmBYhADm0wFmpwFRYmhFFbJxGNSA6CLwxwQGEmeVopb1FyLqdwmiYRAQYKDaAoEmQSMK52TQK6MKKjAAVNqkmsLZKjU02cWbdGo7BMmECGMMhIys8GEhUG0jEPnUHVc1UFAQ2l6e/w8fLz9C0IAwOK9TITwEACE/ZFUkBGgSWBLAjC6YZwEbFi+yJAcOAAwrgLCx7uojfAnIMBMx7+0AfPHxIIJNcGiATgLp45KSSGPWwJL4uDkCIvpjP5r0QuYhvnMXhJs8BDY/Ui+BOgUyEZAQ1XIHCaRADJqCcK/PwhASnWFhEYMND5tazZsyMGGCBAkYABkGhLWNhW5mpZCxnhSDiIlu6quCpF0iwygOwKqqMUVInwU4JhFJMeVqiyFUBQFyt/NJEJBC7mzJujDFYRmdjkJqVPv/CbBeWznxUen+A8avQOsTsQZ4GKAkGCBHbTIagcpULw4VyDz5n6VPm1bEIVNHJgwCuK53FTILesPLuFBziyix9PvryVEAA7N3FoS1hPS2tyUWVnNC94M3FDM3dpSFg4NWdZMTQ3aC9NOW04cW84b3NKSVpickRDdUZicGk5ajZsc3IwODJoUQ==" />
<div style="opacity: 0.5; font:small;
margin-top: 10px; ">loading...</div>
</div>
</div>
SDK and Plugins
Software Development Kits (SDK) and Plugins
Software development kits, plugins and demos can be found at our Github MTCaptcha Public Account. The following are currently available below.
Server Side SDKs
These SDKs help server side integration with MTCaptcha to check if the VerifiedToken is valid.
Client Side SDKs
These SDKs help with client/browser side integration of MTCaptcha captcha.
- React.js Component (Single Page App)
- React.js Native (Mobile Android/iOS React Native)
- Vue.js Component
Plugins
These are plugins to integrate MTCaptcha into existing portals and CMS platforms.
Demos
- Selenium Automated UI Test Script Demo.
- This is to demonstrate how to write automated (browser) UI test scripts with MTCaptcha.
- Javascript Fallback from ReCaptcha to MTCaptcha Demo
- This is to demonstrate and provide sample javascript code on how to use MTCaptcha as a fallback when Google reCaptcha fails to load (for example sometimes in China).
Other
- Java SDK, Server Side MTCaptcha VerifiedToken Decrypt
- This provides the SDK and sample code to decrypt the MTCaptcha VerifiedToken on the server side, without calling any external APIs.
Didn’t find what you needed? Please feel free to reach out to our support team at support@mtcaptcha.com or drop us a note at our contact us page.